A web application for displaying photos and GPX tracks on the map.
Preview
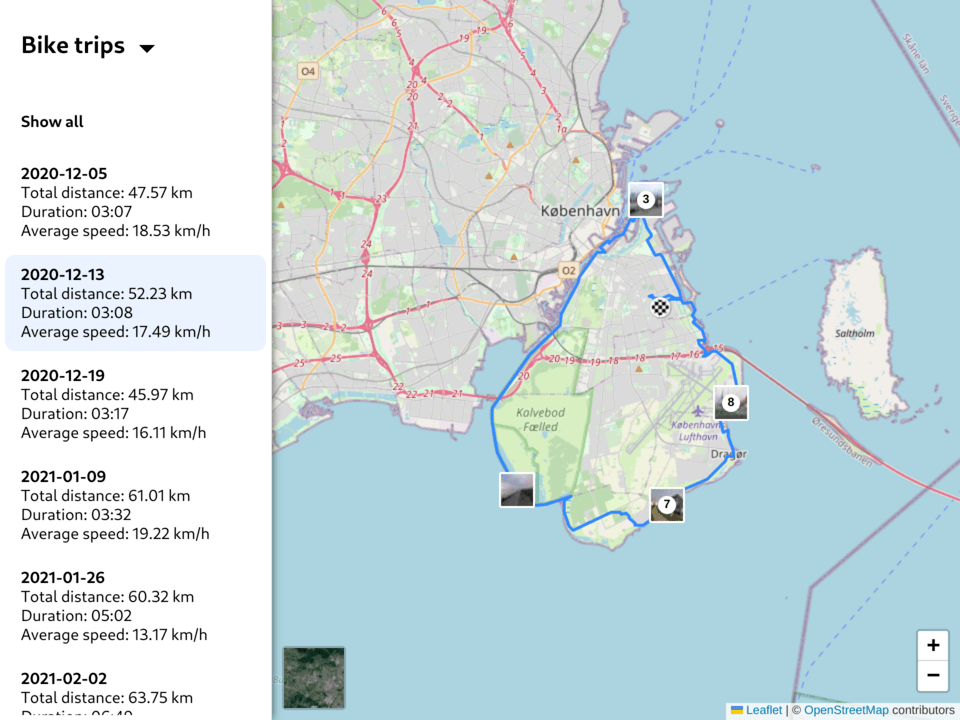
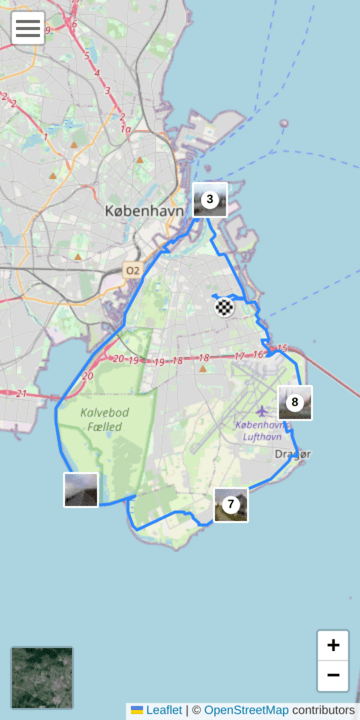
| Desktop | Mobile |
|---|---|
 |  |
You can also see a demo at https://zelent.net/trips.
Description
The idea of the application came when I wanted to share my bike trips with my family and friends. I needed an easy way to display the route on a map and the photos I've taken on the trip. I record my bike trips using OSMAnd navigation app and take photos with the location saved in the image metadata.
The application displays the route recorded with GPS in the GPX format on an interactive map. The photos are displayed as markers in places they have been taken, and when clicked on, they are opened in a slideshow view. It is usable both on desktop and mobile.
The application was developed using Node.js, TypeScript, and React. The map was created with Leaflet, the gallery is displayed using PhotoSwipe.
Generating data
The data displayed in the application can be generated using a script
generate-data.ts located in the src directory.
The script is processing photos using the
sharp image processing module. It optimizes
and resizes the images, extracts the geolocation and captions from the EXIF
metadata, and generates thumbnails. Similarly, videos are resized and reencoded
to the WebM format using ffmpeg. The script also converts
GPX files into GeoJSON format that can be displayed by Leaflet. Some information
like the duration of the trip, the distance, and the average speed is calculated
based on that data. Finally, the script outputs an index.json file that lists
all groups of the trip, the media files, geo data, and metadata.
The script expects the following file structure inside the input folder:
trip/
├── day-01/
│ ├── day-01.gpx
│ ├── photo-1.jpg
│ ├── photo-2.jpg
│ ├── photo-3.jpg
├── day-02/
│ ├── day-02.gpx
├── day-03/
│ ├── photo-1.jpg
│ ├── photo-2.jpg
A trip is considered as the main collection while groups can be used to split the trip into smaller parts to be displayed, e.g. a longer journey can be split into days, or semi-regular bike trips can be organized into groups based on the occurrences.
To run the script you need to use ts-node and
provide it with arguments for the input folder, the output folder, and the path
to the files to the server (where they should be downloaded from, e.g.
/my-trips/summer-trip or example.com/my-trips/summer-trip):
When the script finishes, the index file for the trip should be present in the output directory. It will have a structure like this:
Another index file is required that lists all trips that should be displayed in the application. You need to create that file manually. It should look like this:
Every trip should have a unique ID matching the ID present in the index file generated for the trip and a URL where that file can be found.
By default, the application expects the index file with all trips to be present
at /data/index.json URL. It can be changed by editing REACT_APP_DATA_URL in
.env file.
Running
To run the application, first install the dependencies:
Then, you can run it in development mode:
To build the application use:
The built files will be in the build directory.
Source code
Git: https://zelent.net/repos/trip-share.git
GitHub: https://github.com/marcinzelent/trip-share